Настройка и подключение виджета обратного звонка с сайта
-
Создание конфигурации виджета обратного звонка.
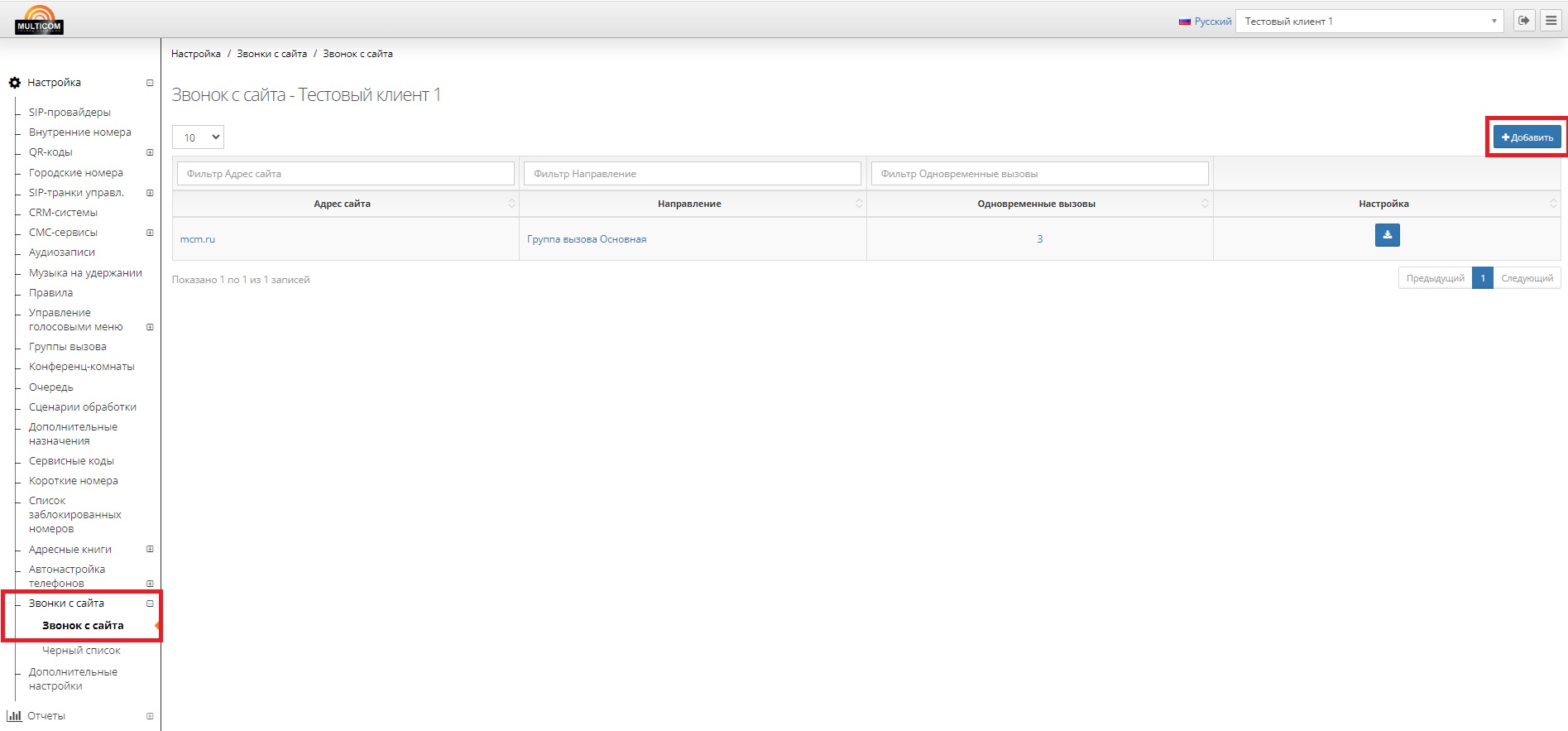
В панели управления Виртуальной АТС откройте раздел «Звонки с сайта», выберите меню «Звонок с сайта» и нажмите на кнопку «Добавить».
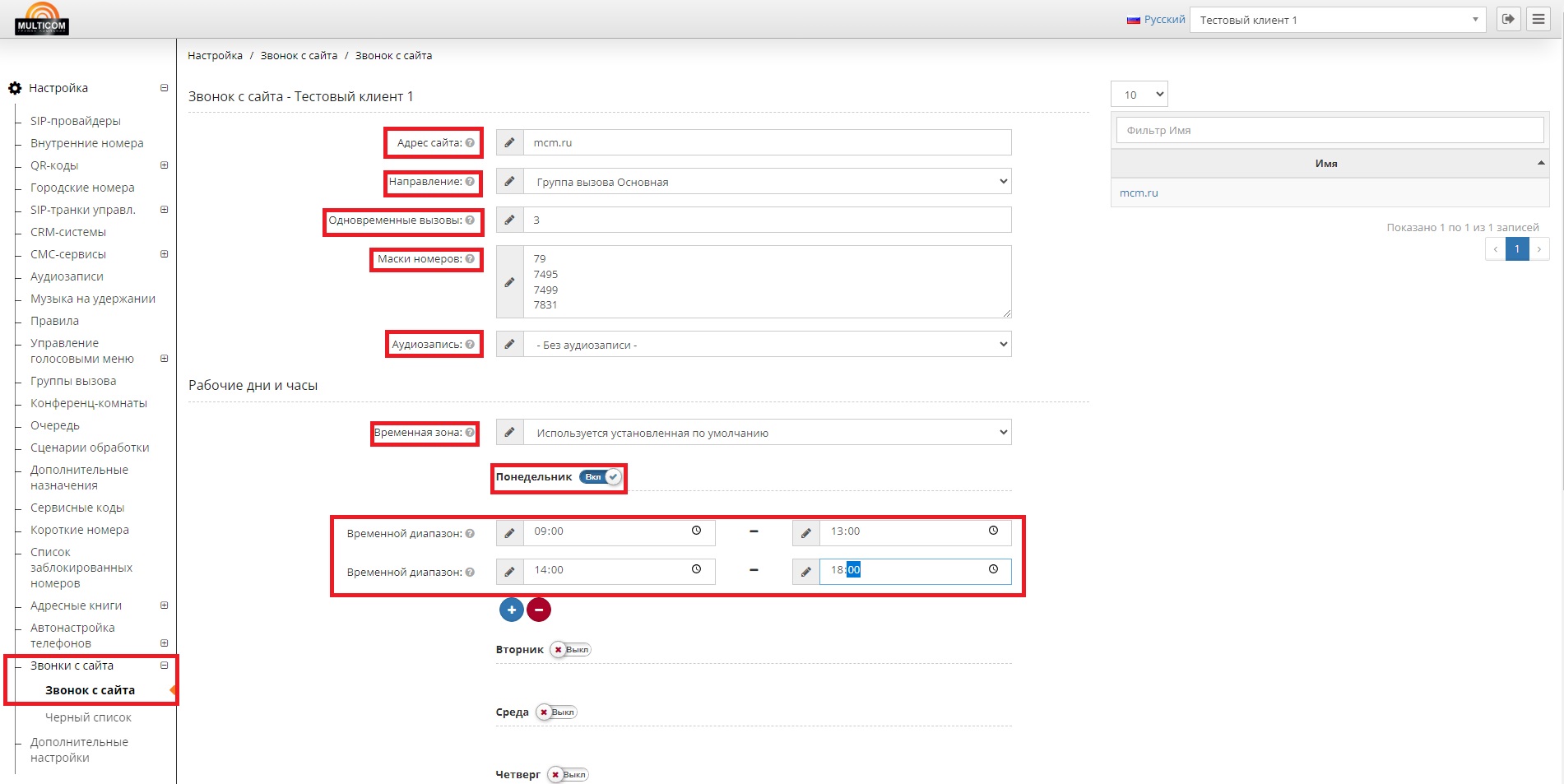
На открывшейся странице заполните необходимые поля и нажмите на кнопку «Сохранить».
Адрес сайта: адрес сайта, на котором будет размещен виджет.
Направление: внутренний номер сотрудника или группа вызова, в которую включены внутренние номера сотрудников, обрабатывающих заявки обратного звонка с сайта.
Одновременные вызовы: количество одновременно обрабатываемых заявок на обратный звонок. Значение необходимо выбрать из расчета количества сотрудников, принимающих заявки.
Маски номеров: поле содержит префиксы телефонных номеров, которые можно будет указывать при оформлении заявки на обратный звонок.
Аудиозапись: звуковой файл, который будет воспроизводиться менеджеру или сотруднику, который принимает заявки на обратный звонок с сайта.
Временная зона: по умолчанию используется Московское время, но можно указать временную зону региона, в котором работают сотрудники/менеджеры.
Дни недели и рабочие часы: необходимо указать рабочие дни и интервалы рабочих часов. Заявки, которые формируются в другие интервалы, будут отклонены.Если у вас несколько сайтов и планируется размещение виджета обратного звонка на всех сайтах, то необходимо создать свою конфигурацию виджета для каждого сайта компании. -
Загрузите ZIP-архив виджета
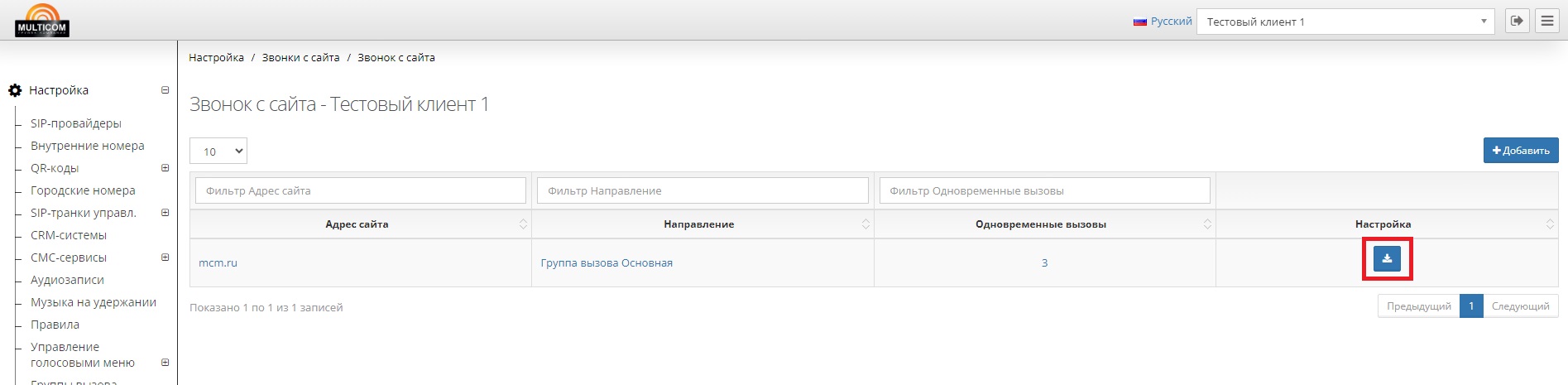
На открывшейся странице в разделе «Звонки с сайта», меню «Звонок с сайта»нажмите на кнопку с изображением .
-
Распакуйте ZIP-архив и скопируйте папку «dt_btn_callus» и её содержимое в корневую директорию вашего WEB-сайта.
Папка «dt_btn_callus»
Содержимое папки «dt_btn_callus».
На сервер вашего WEB-сайта необходимо перенести директорию «dt_btn_callus» с вложенными папками и файлами, а не только вложенные папки и файлы. -
Активация/встройка виджета обратного звонка в WEB-сайт.
Следующий код необходимо добавить в конец каждой страницы вашего сайта до закрытия тега body (
</body>).Обычно при создании сайтов используют шаблоны с делением на составные части, чтобы не приходилось модифицировать все страницы при внесении изменений. Скорее всего закрывающий тег body (</body>) находится в части вашего проекта, отвечающего за «подвал» сайта. В этом случае необходимо добавить следующий код только в этот файл, чтобы виджет был активен на всех страницах вашего WEB-сайта.HTML код
<!-- ************************************************************************************* BUTTON CALL US (BEGIN) Service: https://mcm.ru ************************************************************************************* --> <a href="javascript:void(0)" class="dt_btn_callus_float_main" id="dt_btn_callus_menu_share" onclick="dt_btn_callus_menu_share_toggle()"> <span class="dt_btn_callus_float material-icons">reorder</span> </a> <ul class="dt_btn_callus_element" id="dt_btn_callus_element_all"> <li id="dt_btn_callus_webcall_call_block"> <a href="javascript:void(0)" class="dt_btn_callus_webcall_call_button" id="dt_btn_callus_webcall_call" data-dt-btn-callus-trigger="dt_btn_callus_webcall_modal"> <span class="dt_btn_callus_float material-icons">dialer_sip</span> </a> </li> <li id="dt_btn_callus_menu_requestcall_block"> <a href="javascript:void(0)" id="dt_btn_callus_menu_requestcall" data-dt-btn-callus-req-trigger="dt_btn_callus_requestcall_modal"> <span class="dt_btn_callus_float material-icons">phone_callback</span> </a> </li> </ul> <audio id="dt_btn_callus_infoAudio" autoPlay></audio> <audio id="dt_btn_callus_remoteAudio" autoPlay></audio> <div class="modal dt_btn_callus_webcall_modal_slide" id="dt_btn_callus_webcall_modal" aria-hidden="true"> <div class="dt_btn_callus_webcall_modal__overlay" tabindex="-1"> <div class="dt_btn_callus_webcall_modal__container" role="dialog" aria-modal="true" aria-labelledby="dt_btn_callus_webcall_modal-title"> <header class="dt_btn_callus_webcall_modal__header"> <div class="dt_btn_callus_brand"> <p class="dt_btn_callus_webcall_modal__title"> Арктический волк </p> </div> <p class="dt_btn_callus_webcall_modal__title" id="dt_btn_callus_webcall_modal-title"> Звонок с сайта </p> </header> <main class="dt_btn_callus_webcall_modal__content" id="dt_btn_callus_webcall_modal-content"> <div class="dt_btn_callus_webcall_modal_msg_info"> <p> <strong>Не обновляйте</strong> и <strong>не покидайте</strong> страницу для исключения разрыва соединения. </p> <p> Если используете мобильный телефон, то убедитесь что находитесь в зоне подключения к сети <strong><code>3G/LTE/WiFi</code></strong>. </p> <p> В случае отсутствия качественного подключения к сети <strong>Интернет</strong>, воспользуетесь формой заказа обратного звонка. </p> </div> <div id="dt_btn_callus_webcall_modal_call_progress_block"> <div class="dt_btn_callus_webcall_modal_call_progress_text"> <p> Соединение </p> </div> <div class="dt_btn_callus_webcall_modal_call_progress_ellipsis_block"> <div class="dt_btn_callus_webcall_modal_call_progress_ellipsis" id="dt_btn_callus_webcall_modal_call_progress"> <div class="dt_btn_callus_webcall_modal_call_progress_ellipsis_elem"></div> <div class="dt_btn_callus_webcall_modal_call_progress_ellipsis_elem"></div> <div class="dt_btn_callus_webcall_modal_call_progress_ellipsis_elem"></div> <div class="dt_btn_callus_webcall_modal_call_progress_ellipsis_elem"></div> </div> </div> </div> <div class="dt_btn_callus_webcall_modal_call_state_hide" id="dt_btn_callus_webcall_modal_call_connect_block"> <div class="dt_btn_callus_webcall_modal_call_connect_text"> <p> Вызов установлен </p> </div> <div class="dt_btn_callus_webcall_modal_call_connect_bars_block"> <div class="dt_btn_callus_webcall_modal_call_connect_bars" id="dt_btn_callus_webcall_modal_call_connect"> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> <div class="dt_btn_callus_webcall_modal_call_connect_bar"></div> </div> </div> </div> </main> <footer> <div class="dt_btn_callus_webcall_modal_buttons"> <a href="javascript:void(0)" class="dt_btn_callus_webcall_modal_hangup_button" id="dt_btn_callus_webcall_modal_hangup" data-dt-btn-callus-close> <span class="dt_btn_callus_webcall_modal_hangup_button_icon material-icons" data-dt-btn-callus-close>call_end</span> </a> </div> </footer> </div> </div> </div> <div class="modal dt_btn_callus_requestcall_modal_slide" id="dt_btn_callus_requestcall_modal" aria-hidden="true"> <div class="dt_btn_callus_requestcall_modal__overlay" tabindex="-1" data-dt-btn-callus-request-close> <div class="dt_btn_callus_requestcall_modal__container" role="dialog" aria-modal="true" aria-labelledby="dt_btn_callus_requestcall_modal-title"> <header class="dt_btn_callus_requestcall_modal__header"> <div class="dt_btn_callus_brand"> <p class="dt_btn_callus_requestcall_modal__title" id="dt_btn_callus_requestcall_modal-title"> Арктический волк </p> </div> <div class="dt_btn_callus_requestcall_modal__close"> <a href="javascript:void(0)" id="dt_btn_callus_requestcall_modal_close" data-dt-btn-callus-request-close> <div class="dt_btn_callus_requestcall_modal__close_link" data-dt-btn-callus-request-close> <span data-dt-btn-callus-request-close>В другой раз</span> <span class="material-icons" data-dt-btn-callus-request-close>close</span> </div> </a> </div> </header> <main class="dt_btn_callus_requestcall_modal__content" id="dt_btn_callus_requestcall_modal-content"> <div class="dt_btn_callus_requestcall_modal_msg_info"> <p> Перезвоним вам за <span>30</span> секунд... </p> </div> <div class="dt_btn_callus_row"> <div class="dt_btn_callus_request_number_block dt_btn_callus_col-xs-12 dt_btn_callus_col-sm-8 dt_btn_callus_col-md-8 dt_btn_callus_col-lg-8"> <input class="dt_btn_callus_request_input_number" type="tel" maxlength="20" autocomplete="new-password" placeholder="Номер телефона" name="dt_btn_callus_request_number" id="dt_btn_callus_request_number"/> </div> <div class="dt_btn_callus_request_number_block dt_btn_callus_col-xs-12 dt_btn_callus_col-sm-4 dt_btn_callus_col-md-4 dt_btn_callus_col-lg-4"> <button class="dt_btn_callus_col-xs-margin-top dt_btn_callus_col-sm-margin-left dt_btn_callus_btn__ok" name="dt_btn_callus_request_number_btn" id="dt_btn_callus_request_number_btn"> Позвоните мне </button> </div> </div> <div id="dt_btn_callus_request_response_text_div"> <div class="dt_btn_callus_row"> <div class="dt_btn_callus_col-xs-12 dt_btn_callus_col-sm-12 dt_btn_callus_col-md-12 dt_btn_callus_col-lg-12"> <p id="dt_btn_callus_request_response_text"></p> </div> </div> </div> </main> <footer> <div class="dt_btn_callus_row"> <div class="dt_btn_callus_request_footer dt_btn_callus_col-xs-12 dt_btn_callus_col-sm-12 dt_btn_callus_col-md-12 dt_btn_callus_col-lg-12"> <label for="check_user_agreement"> <input type="checkbox" id="check_user_agreement" name="check_user_agreement" onclick="dt_btn_callus_checkbox_click()" /> соглашаюсь с <a href="javascript:void(0)" target="_blank" id="dt_btn_callus_request_user_agreement_link">условиями</a> обработки персональных данных </label> </div> <div class="dt_btn_callus_service_provided dt_btn_callus_col-xs-12 dt_btn_callus_col-sm-12 dt_btn_callus_col-md-12 dt_btn_callus_col-lg-12"> <a href="//voiptools.ru" target="_blank">MULTICOM</a> </div> </div> </footer> </div> </div> </div> <link href="/dt_btn_callus/css/dt_btn_callus.css" rel="stylesheet"> <!--<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>--> <script src="/dt_btn_callus/js/jquery.maskedinput.min.js"></script> <script src="/dt_btn_callus/js/jssip.min.js"></script> <script src="/dt_btn_callus/js/dt_btn_callus.min.js"></script> <script> jQuery(function($){ $("#dt_btn_callus_request_number").mask("+7 999 999 99 99",{ placeholder:"", autoclear: false }); }); dt_btn_callus_set_params({ 'webcall_dispalay_name': 'Звонок с сайта', 'webcall_number': '71234567890', 'webcall_infosound': 'enable', 'webcall_button': 'enable', 'requestcall_agreement_link': 'https://domain.domain/user-agreement/' }); </script> <!-- ************************************************************************************* BUTTON CALL US (END) Service: https://mcm.ru ************************************************************************************* --> -
Настройка виджета обратного звонка
Чтобы настроить виджет, необходимо задать параметры в следующей части кода, который был скопирован на WEB-сайт:
Код для исправления
dt_btn_callus_set_params({ 'webcall_dispalay_name': 'Звонок с сайта', 'webcall_number': '71234567890', 'webcall_infosound': 'enable', 'webcall_button': 'enable', 'requestcall_agreement_link': 'https://domain.domain/user-agreement/' });webcall_dispalay_name: информация, которая будет отображаться на экране IP-телефона менеджера, если клиент решил использовать для связи кнопку Звонок с сайта
webcall_number: номер, на который поступит вызов клиента при использовании кнопки Звонок с сайта. Логика обработки звонка настраивается в Виртуальной АТС.
webcall_infosound: при значении «enable» будет включено звуковое сопровождение для клиента при использовании кнопки Звонка с сайта. Для отключения укажите «disable».
webcall_button: при значении «enable» на сайте будет доступна кнопка Звонок с сайта. Если планируете использовать только форму обратного звонка, то укажите «disable».
requestcall_agreement_link: адрес пользовательского соглашения относительно условий обработки персональных данных.Внешний вид окон виджета обратного звонка и звонка сайта можно менять в соответствии с дизайном вашего WEB-сайта. Для этого необходимо изменить/добавить текст в коде. Не забудьте изменить логотип и название вашей организации. Логотип находится в файлеlogo.pngв директорииimg. При необходимости отредактируйте файлdt_btn_callus.cssв директорииcss, чтобы изменить цвет шрифтов и подписей в соответствии с палитрой вашего WEB-сайта.